Before we were the giant mega-company that you see today (jokes!), Wham City Lights was an art/tech project. Our co-founder Dan Deacon was the first person to use our technology at a live event, and once people started wanting to use the technology, we quickly realized we needed a way to build lightshows.
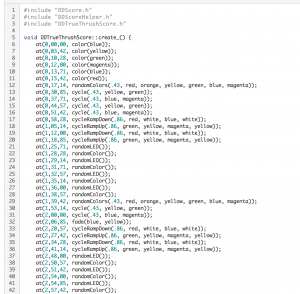
Take this in for a moment: before Keith built our Lightshow Editor, he built the lightshows IN CODE using colors and time codification.
I am not an engineer, but it definitely doesn’t seem like the easiest way to build a lightshow.
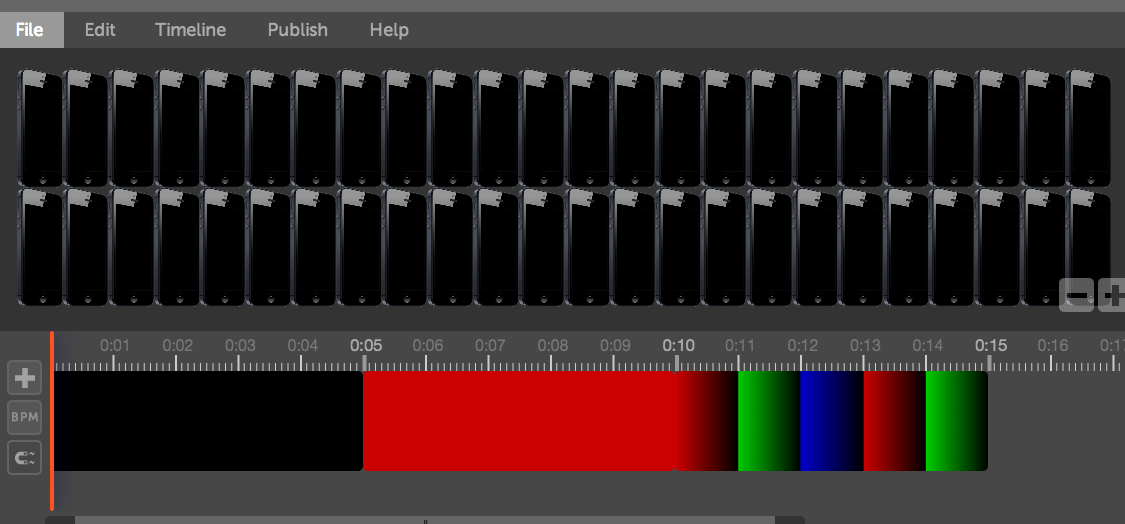
Keith quickly realized that people would need a way to build the lightshows on the web if we were going to have customers. Desiring to build something user-friendly, he drew influences from familiar user interfaces like Adobe Premier and Final Cut Pro. Building a lightshow is a lot like building a movie file, or a song, so why not start there?
It took a couple months to complete, but it was an exciting time because a lot of the technology at his disposal was new (i.e. HTML5 Media API’s).
We are constantly refining and building on the editor, but what you have now is a great tool that allows you to build lightshows in time with a song. You can add effects, snap to a time signature and even augment your effects across a wide spectrum of color.
One of our favorite users, Kristian Ponsford (@iam_KP) recently filmed a demonstration of our Lighshow Editor, without any prompting from us. It is reassuring that someone could intuitively understand the software well enough to feel comfortable teaching it to other people.
Thank you Kristian for the demo!






'The Lightshow Editor' has no comments
Be the first to comment this post!